サムファクの一員、$CHの犬好きな毎日を綴るブログ。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
私は日ごろウェブサイトを製作するのに、Dreamweaverというソフトを使っています。
このDreamweaverが発売から10周年を迎えるという事で、記念イベントに参加してきました。
イベントの構成は大きく3つで、
・Dreamweaverの歴史
・実践Tipsの大喜利
・関連機能の紹介とCS4の紹介
という構成でした。
まず最初にホールが暗くなり、大きなスクリーンに米国のDreamweaver初期開発メンバーのインタビュームービーが流れました。
スタイリッシュ!かっこいい!仕事デキル人たちの言葉や米国のオフィスの雰囲気とか色々いろいろカッコイイナーームービーもかっこいいなーーー
と、雰囲気にひたっていたところ、ムービーが終わって現れたのは、ハッピ姿のハイテンション男性2人。
売れないお笑い芸人の前座か!?と思いきや
adobeの社員様でした。

Dreamweaverの歴史はとても興味深かったです。
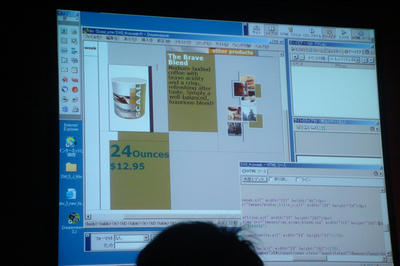
そこで紹介されていた、Dreamweaver3の画面

めちゃアナログだし、立ち上がるのめっちゃ早いし、なんだかフリーソフトみたいな感じでびっくりしました。
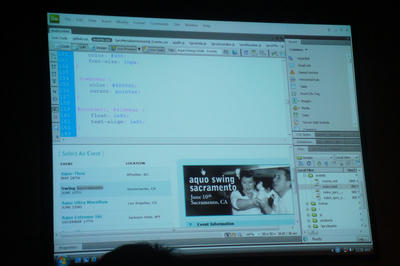
そして最後の方で紹介された、DreamweaverCS4(開発中)のデモはこんな感じ

かっこいいですねースッキリしてますね。
時代を感じますね。まあ昔の時代を知りませんけど。
このDreamweaverCS4の紹介をするために、米国チームの方がこられていました。(名前や役職は忘れてしまいました)

私はこのCS4の話が一番興味深かったです。
********** ここからはDreamweaverをご存知の方だけ分かる内容 **********
レンダリングエンジンを搭載したライブプレビューという機能が追加されるそうで、実際の表示を確認しながらコーディングを進めることが出来ます。
CSSやjavascriptのオンマウス等の動きも全てプレビュー上で再現されるそうです。
更に、動きに合わせて書き換えられるコードも、ライブコードという機能で確認することが出来るんだそうです。
また、1つのHTMLファイルを読み込むと同時に関連のあるファイルが全て呼び出されます。
そうして呼び出されたCSSファイルなどを変更すると、ファイルを保存しなくてもリアルタイムにプレビューされるようです。
HTML編集⇒CSS編集⇒ブラウザチェックの繰り返しの面倒が無くなるのですかね。
そのほかも細々と変更点があり、Dreamweaver上だけで作業を完結出来るように工夫がされているようです。

うーんCS4欲しいなまだ出てないけど。CS3すら持ってないけどCS4欲しいな。
************ ここまでDreamweaverをご存知の方だけ分かる内容 **********
ということで、無料で参加して良い情報を沢山もらい、更にDreamweaver扇子と缶ビールをお土産にもらい帰ってきました。
更にこのイベントをブログ記事にした人の中から3人だかに、Dreamweaverハッピがプレゼントされるんだそうです。
この記事応募してみようかな。
もしハッピが貰えたらmizunoさんにあげよう。
Dreamweaver扇子も「カッコイーー!!」と喜んでいたし、きっと喜んでくれそうです。
このDreamweaverが発売から10周年を迎えるという事で、記念イベントに参加してきました。
イベントの構成は大きく3つで、
・Dreamweaverの歴史
・実践Tipsの大喜利
・関連機能の紹介とCS4の紹介
という構成でした。
まず最初にホールが暗くなり、大きなスクリーンに米国のDreamweaver初期開発メンバーのインタビュームービーが流れました。
スタイリッシュ!かっこいい!仕事デキル人たちの言葉や米国のオフィスの雰囲気とか色々いろいろカッコイイナーームービーもかっこいいなーーー
と、雰囲気にひたっていたところ、ムービーが終わって現れたのは、ハッピ姿のハイテンション男性2人。
adobeの社員様でした。
Dreamweaverの歴史はとても興味深かったです。
そこで紹介されていた、Dreamweaver3の画面
めちゃアナログだし、立ち上がるのめっちゃ早いし、なんだかフリーソフトみたいな感じでびっくりしました。
そして最後の方で紹介された、DreamweaverCS4(開発中)のデモはこんな感じ
かっこいいですねースッキリしてますね。
時代を感じますね。まあ昔の時代を知りませんけど。
このDreamweaverCS4の紹介をするために、米国チームの方がこられていました。(名前や役職は忘れてしまいました)
私はこのCS4の話が一番興味深かったです。
********** ここからはDreamweaverをご存知の方だけ分かる内容 **********
レンダリングエンジンを搭載したライブプレビューという機能が追加されるそうで、実際の表示を確認しながらコーディングを進めることが出来ます。
CSSやjavascriptのオンマウス等の動きも全てプレビュー上で再現されるそうです。
更に、動きに合わせて書き換えられるコードも、ライブコードという機能で確認することが出来るんだそうです。
また、1つのHTMLファイルを読み込むと同時に関連のあるファイルが全て呼び出されます。
そうして呼び出されたCSSファイルなどを変更すると、ファイルを保存しなくてもリアルタイムにプレビューされるようです。
HTML編集⇒CSS編集⇒ブラウザチェックの繰り返しの面倒が無くなるのですかね。
そのほかも細々と変更点があり、Dreamweaver上だけで作業を完結出来るように工夫がされているようです。
うーんCS4欲しいなまだ出てないけど。CS3すら持ってないけどCS4欲しいな。
************ ここまでDreamweaverをご存知の方だけ分かる内容 **********
ということで、無料で参加して良い情報を沢山もらい、更にDreamweaver扇子と缶ビールをお土産にもらい帰ってきました。
更にこのイベントをブログ記事にした人の中から3人だかに、Dreamweaverハッピがプレゼントされるんだそうです。
この記事応募してみようかな。
もしハッピが貰えたらmizunoさんにあげよう。
Dreamweaver扇子も「カッコイーー!!」と喜んでいたし、きっと喜んでくれそうです。
PR
この記事にコメントする
Re:Dreamweaver3
ドリ3の立ち上がりがあまりに早くて会場内に笑いが起こりましたよ。
凄い勢いで進化してるのですねー
入社したころにtakanoriさんのドリ技見て関心した記憶があります。ヨヨヨ。
凄い勢いで進化してるのですねー
入社したころにtakanoriさんのドリ技見て関心した記憶があります。ヨヨヨ。
Re:無題
着たいんですよね?そうですよね?
仕方ない、もらえなくてもドンキで買ってきてあげますよ。
仕方ない、もらえなくてもドンキで買ってきてあげますよ。
twitxr
画像を食べちゃうひつじパーツ
リンク
la tour effel
新アクセス解析
